“当人的视觉受到一定刺激之后,心理就会产生平衡这个色彩的渴望。”——《你不知道的色彩密码》李俊侃
首先说一下,我并不懂颜色搭配以及UI设计,本文内容都是从一个普通玩家的角度为出发点,来观察《荒野乱斗》的游戏设计,文中的观点、分析和评论都是以“看着舒服”为核心出发点。如果有写的不对之处,欢迎各路大神留言指正。
黑与白的碰撞 让刺眼的颜色搭配变得格外舒适
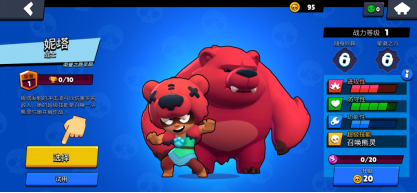
满屏幕鲜艳的红色、黄色、蓝色搭配在一起极其容易让用户产生刺眼的感觉,但是在《荒野乱斗》的各种界面中,这样的搭配比比皆是。为什么我又会觉得看着很舒服呢?这主要归功于“绝对冷暖色”的应用以及无处不在的黑色线条描边。我们先看下图。

在《以匠心,致设计》一书中提到了“绝对冷暖色”的概念,绝对冷暖是一眼就能看出来颜色冷暖差异的颜色搭配,上图中人物与宠物是标准的暖色系,而背景的蓝色是偏冷的色系。这样的搭配可以彰显出画风活泼、张扬、夸张的性格,与《荒野乱斗》的游戏定位相符合,但是绝对冷暖的搭配极易让用户产生视觉疲劳和刺激感,所以需要中间色来对画面进行冷暖的平衡调节。
我们发现,在这个页面中无处不在的黑色线条描边肩负起了“平衡冷暖”的大旗,除了人物与宠物身上的黑色线条以外,这个界面的每一个按钮、标签、图标都有黑色描边的存在,虽然很细小但却起到了非常重要的作用。尤其是正中间红色的人物与红色的宠物重叠站在一起时,通过黑色描边的勾勒,让人物、宠物、背景变得层次分明色调明显。如果各位看官不明白我在说什么,那么我们做一个简单的小对比,下图中我将红色宠物身上的黑色线条去掉,和原图进行对比,是不是冷暖色的平衡效果就一目了然了?

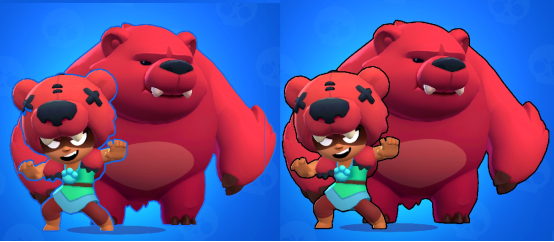
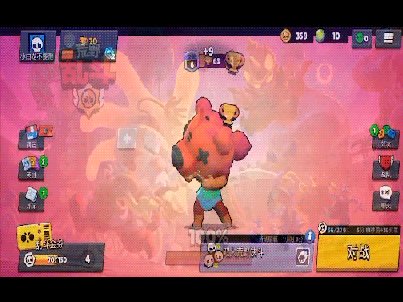
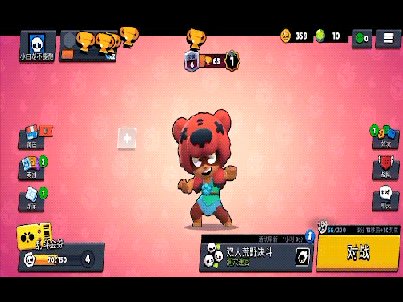
黑色线条很重要,白色线条在《荒野乱斗》的界面中也有着它独特的作用。比如下图中的英雄角色,如同上文所说,在黑色线条的勾勒下,英雄头像和背景产生了舒适的冷暖色平衡效果。但是,我们再往下看。

当界面出现更多英雄头像时要如何突出玩家选中的那一个?《荒野乱斗》的UI设计师给出的答案是比黑色更粗的白色线条。

白色线条不仅起到了平衡色调的作用,和黑色对比起来白色边框会更加的突出,是不是觉得白色边框的英雄头像要比其他几个英雄头像明亮了一些?其实这就是黑白对比的效果(当然,这个英雄本身也是小白脸)。
黑白线条的勾勒在《荒野乱斗》的界面中几乎无处不在,因为整个游戏界面都在“绝对冷暖”的颜色冲突中设计完成。颜色可以表达出产品的情感与性格,符合用户审美习惯的配色可以让人们心情愉悦,简单的说就是:“看着舒服。”
进入战斗后的配色风格 以冷色调为背景用暖色调突出人物
上文说的“绝对冷暖”概念只适合在相对静态的画面中使用,《荒野乱斗》在游戏正式开始之后就进入了另一个概念——“相对冷暖”的配色中。整个画面以偏冷色调(蓝色、青色)为主,辅以中间色(紫色、绿色)为搭配,暖色调的人物设计是为了突出战斗时角色在战场上的核心位置以及让技能按钮更加显眼。

我们试想一下,如果战斗时游戏的色彩搭配依然以主界面的“绝对冷暖色”为主,多个角色在画面中高速移动,那么整个画面一定是色彩混乱的灾难性表现,此时就算是黑色线条PLUS估计也救不回来。
《荒野乱斗》在战斗场景的颜色搭配让我想起了FC时代的游戏。那个时候没有逼真的3D引擎、没有华丽的满屏特效,想要让画面看起来主次分明,让玩家看起来心情舒适愉悦,就需要在颜色搭配上多下功夫。比如我们非常熟悉的《魂斗罗》、《超级玛丽》等游戏,都是以冷色或者中色调为主,将暖色调集中使用在了主角、敌人、武器特效、战斗效果上面,形成了鲜明的画面对比。


《坦克大战》这个游戏的颜色搭配较为特殊,是少有的以黑为底色的配置。一般黑与白都是以补色的形态出现,就是通过黑白的少量运用来平衡整个画面的色彩。但是《坦克大战》的黑背景同样也收到了很好的效果,红色的砖墙与绿色的草丛对画面的颜色进行了互补,各种颜色的坦克在黑背景下也不会出现撞色的情况,在FC时代,这算是一个非常优秀的颜色搭配案例了。

让人舒服的UI设计:玩家需要什么就有什么 不明白的地方马上有提示
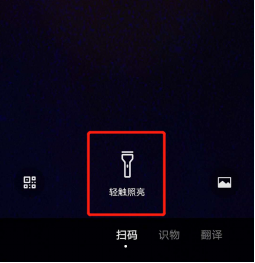
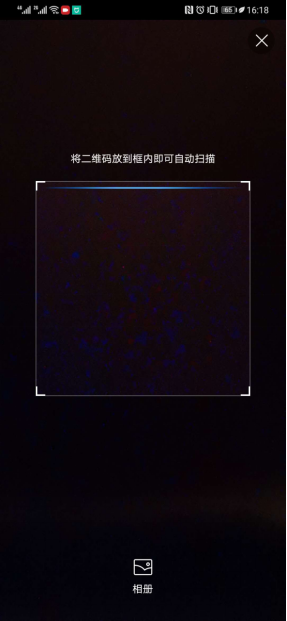
我一直觉得好的UI设计就是用户想找东西的时候马上可以找到,哪里不明白马上就可以看到提示。为了方便大家理解我说的意思,先举一个简单的例子,比如我们常见的二维码扫描功能,大家是不是都遇见过天黑扫描不到的情况?如果你用的是微信,当环境光线过暗时界面会弹出一个手电筒的小图标,轻轻点击后即可打开手电筒功能。而在百度APP和百度网盘APP上,光线过暗就不会给出任何提示,你只能一边口吐芬芳一边自己在下拉菜单中打开手电筒。UI设计的作用在这里就展现的很重要。

图:微信二维码扫描

图:百度二维码扫描
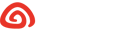
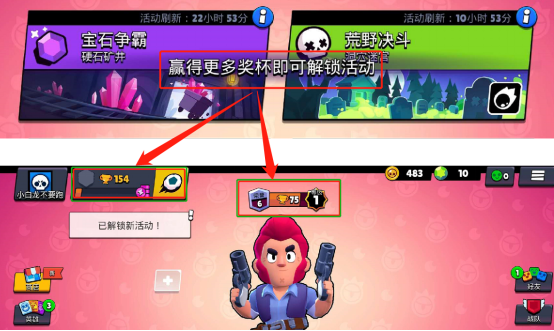
让我们把话题再说回《荒野乱斗》,这款游戏的UI设计也是让我觉得很舒服的一款产品。比如说我在解锁新地图时系统提示“奖杯不足”,但此时我对奖杯并没有任何概念,也不知道奖杯在哪里,所以决定返回主界面寻找“奖杯”。

如上图所示,回到主界面后我找到了两个“奖杯”图标,并且两个图标的数量完全不同,此时一脸懵X的我点击了一个“奖杯”图标,于是弹出了让我极为舒适的提示标签,原来一个是奖杯总数,一个是当前英雄获得的奖杯数量。

如同之前我说的:“UI设计就是用户想找东西的时候马上可以找到,哪里不明白马上就可以看到提示。”,你可能觉得这种细节微不足道,但是一款好游戏的UI设计,就是把这些无数个微不足道的细节堆砌在一起,才会拥有让玩家感觉极为舒适的操作体验。
UI设计我觉得还有另一个用处,就是放大用户的感知,比如说通过UI让玩家的快乐翻倍,这也是细节设计的一种。为了让大家理解我在说什么,依然需要先讲一个浅显易懂的例子,赛车游戏相信大家都玩过,当我们在游戏里踩油门的时候会听见引擎的轰鸣声,当我们加速的时候会看到游戏界面出现的时速表。现在,我们在脑海中把引擎的轰鸣和时速表去掉,赛车依然在疯狂的加速,外面的景色在飞速的后退,但是现在没有声音和时速表,是不是觉得开的再快都不够刺激呢?这就是通过设计放大用户感知的效果。

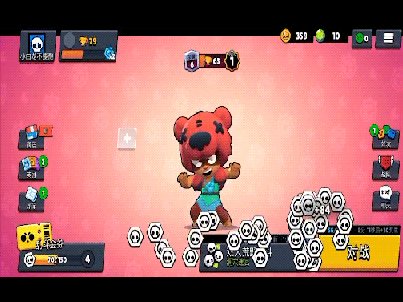
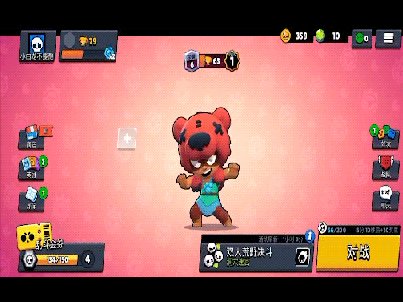
再来说说《荒野乱斗》中放大用户感知的小细节。当每一局游戏结束时,玩家会获得骷髅勋章,就如同其他游戏结束后获得了金币一样。《荒野乱斗》的设计是在右下角通过3个地方的“数字+小图标”组合不断的提示用户“你获得了勋章”,通过数字的不断增加来提升用户的快感。


你以为这就结束了?并没有,当你返回主界面的时候,“骷髅勋章”获得的特效还会重新再来一次,从右边的对战按钮方向出现,飞到屏幕左侧的“金券”按钮上。这个特效不仅极具视觉效果,并且再次提醒了玩家“你获得了大量勋章”,同时还会引导玩家点击“金券”按钮来使用勋章,无形之中告诉玩家,这里还有个“消耗功能”可以使用。

很多年前,我的前公司也做过一款游戏,当时运营设计了一个简单的福利活动,只要手动领取就可以获得大量稀有、珍贵、价值高的材料。但是一周过去了,玩家对这些活动奖品并没有什么兴趣,后来我们从玩家的角度出发找到了原因“我们玩这个游戏3天了,运营活动给的高级材料,怎么用、有什么价值我们完全不了解,所以我们为什么要参加活动?”
我觉得《荒野乱斗》设计上的优秀就在于通过无数细节去“提醒”用户:道具有什么作用、可以在哪里获得、又可以在哪里消耗、消耗之后你又能获得什么样的提升。这些事情说起来简单,但真的要把无数个细小的“提醒”做到游戏里,却是一件非常考验设计功底的事情,就如同大家都是巨头,微信扫描知道给用户一个手电筒,百度就完全不会考虑这方面的需求,差距在哪里,咱们心理都得有点数。
注:本文很多理论内容来自网易用户体验设计中心出品的《以匠心,致设计》实体书中。如果文中有错误,书是本好书,是我没学好。